The term generative can refer to a process that is executed computationally. Based on a set of rules and parametric changes, outputs are generated iteratively. Outputs here can be of many types and origins.
In this workshop we have focus on typography as an output informed and transformed by code and change over time.
How can we build systems in code to create generative type? Through a series of exercises exploring the generative, dynamic and playful potential of type, we have created a series of digital outputs presented in this online showcase.






AlgoNature: FengShui
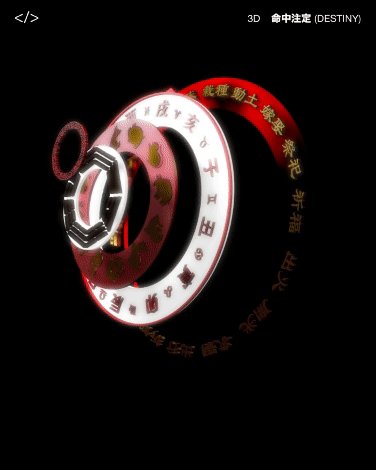
AlgoNature: Fengshui is a generative typography concept that combines coding algorithm and nature elements. This mini project delves into the fascinating intersections of traditional Fengshui symbols and ideas with the precision of code algorithms. It goes beyond the pictographic elements by using Chinese characters, where the shape of the character vaguely resembles the element it represented. This exploration aims to generate an audio-visual generative type using sounds. Integrating these sounds into the code algorithms results in a harmonious blend of dynamism and motion, where the characters reflect the deep-rooted connections between humans and their surroundings. It also questions how we can make traditional Chinese characters interesting, and how different character variations are generated by sound.
Sketches
I like to keep things simple when I start working on code during each session and exercise. I take it step by step, going at a pace that allows me to understand the code and make adjustments based on what I want to achieve. As I gain confidence and see desired outcomes, I start injecting my own ideas and experimenting with different versions. My inspiration often comes from my surroundings—the things I see and hear, captured through various audio and visual methods.
Of course, there were some challenges, especially in session 3 when I had to deal with buffers and tiles. I had to reach out to Andreas for consultation, and there was a bit of trial and error to figure out the code. However, the key to overcoming these challenges was going back to square one and gradually making small changes by analyzing different parts of the code.
Session 1
Session 3
- Sound A sketch that demonstrates the use of sound that generate the motion of the typeform.
- Moth To The Flame A further exploration with buffers and colours.
Mini Project
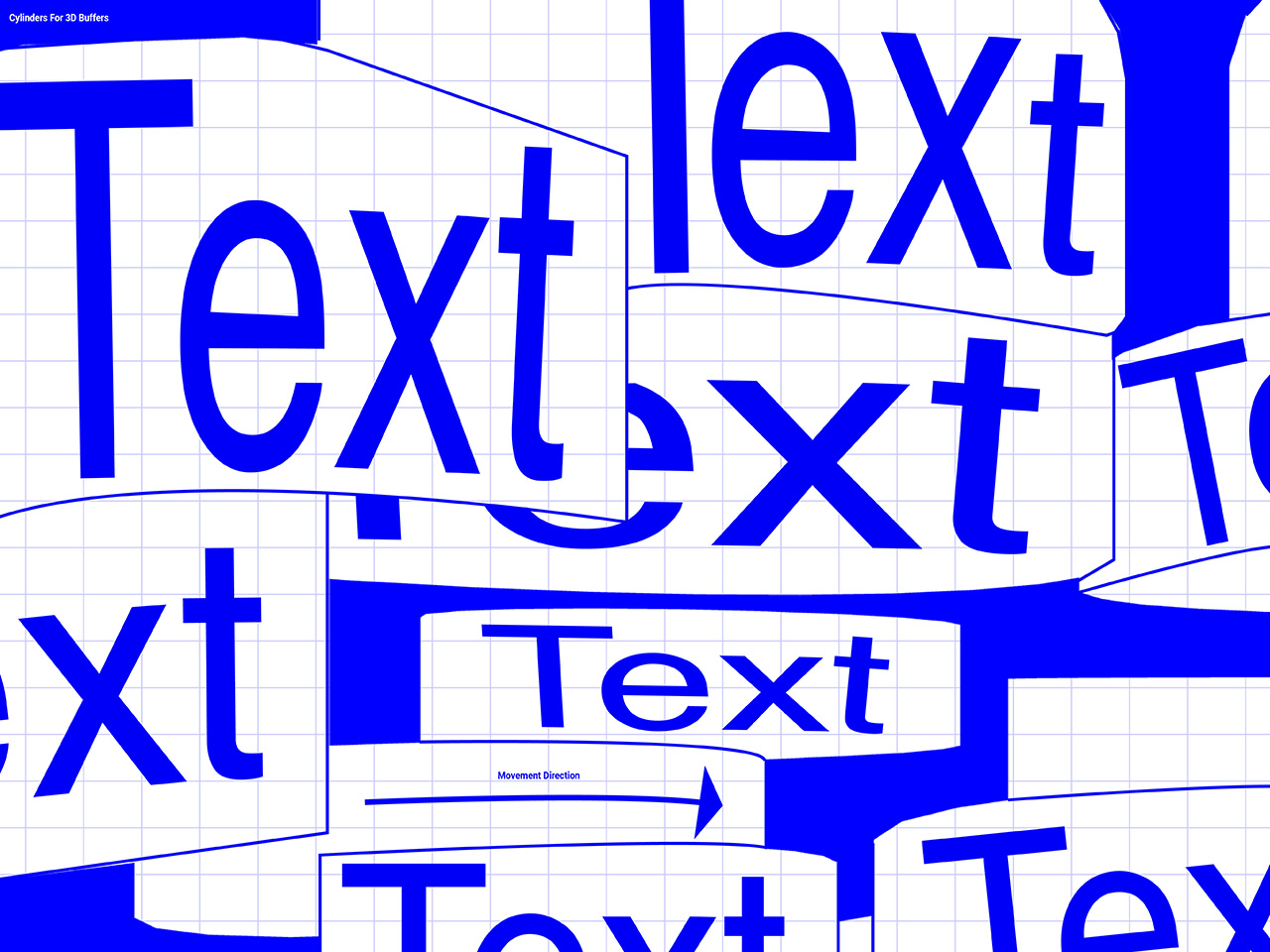
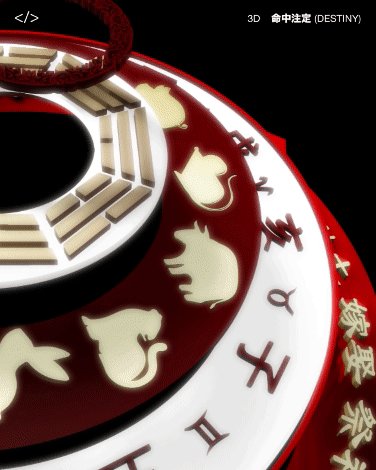
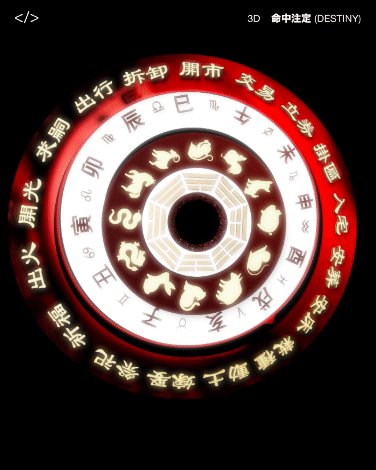
- The Study Of FengShui Sketch that demostrates the use of buffers and 3D shapes.
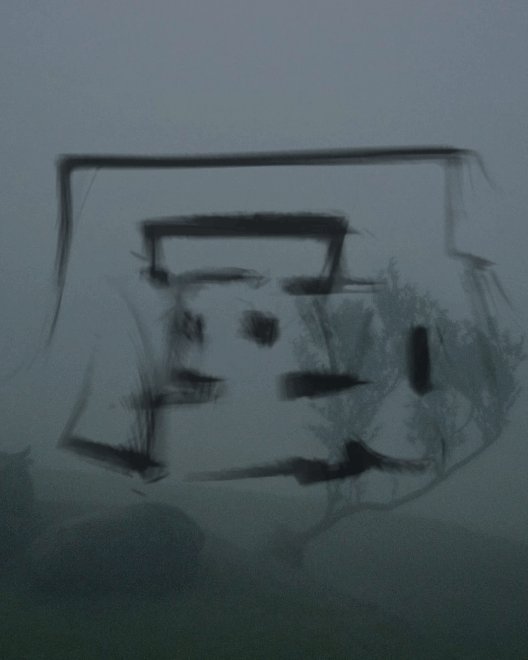
- Wind Inspired by Chinese calligraphy, this sound-reactive sketch creates the movements that resembles wind motion.
- Anxiety Through the use of buffers and sound, it aims to create the feeling of panic through the shivering motion.
- Water An experimentation with sound and Text To Point to create the motion of water.
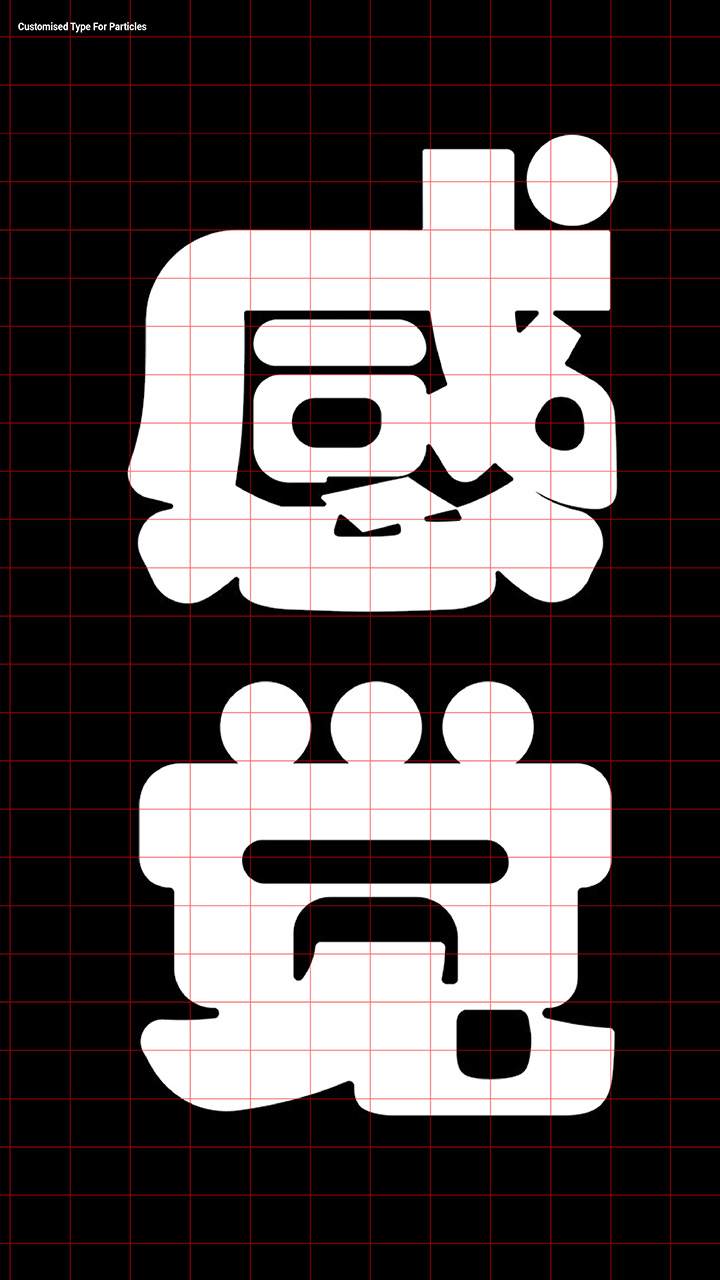
- Feeling An experimentation with type vector and code algorithm of both Text To Particles and Sound.
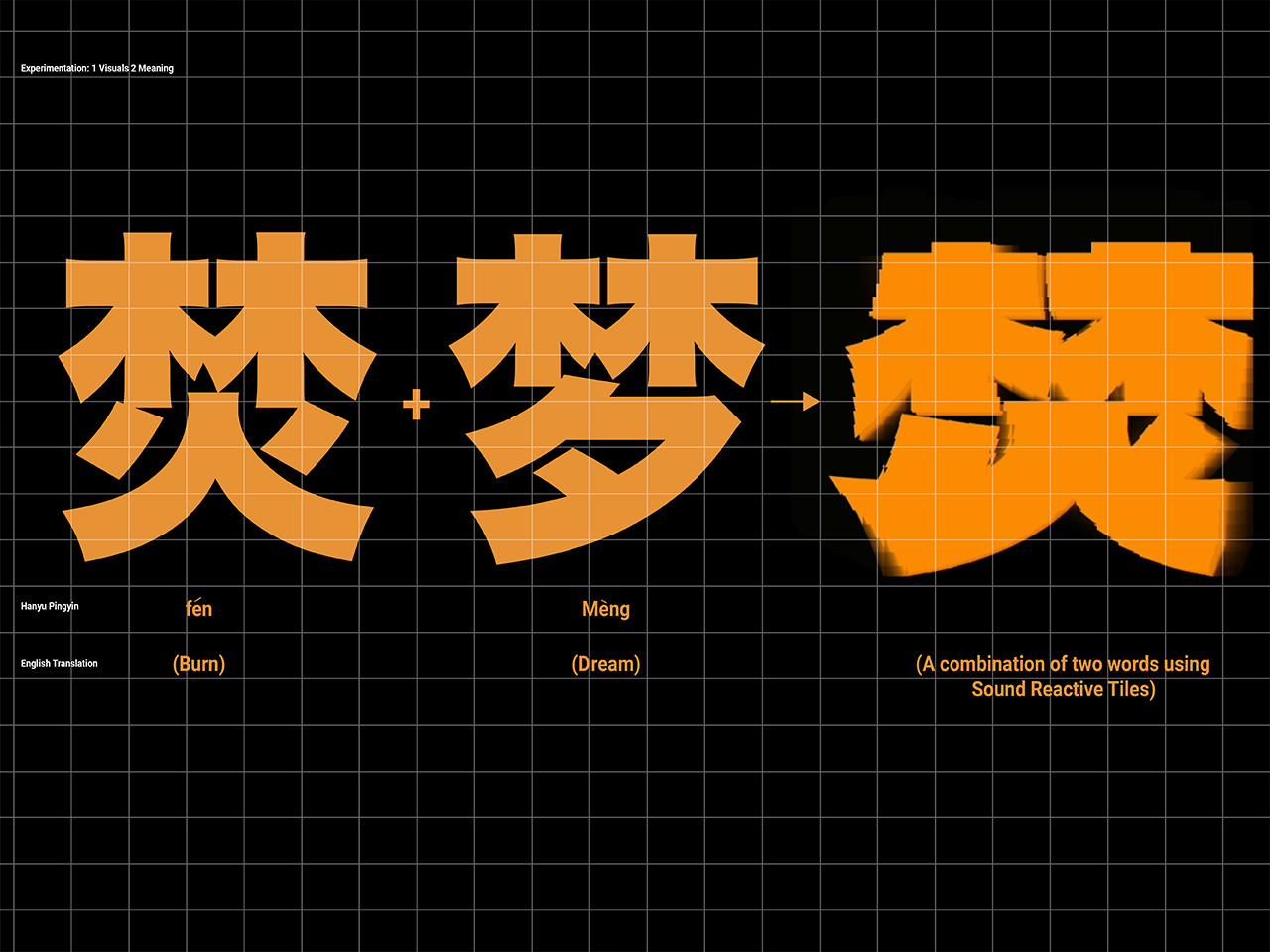
- Burn And Dream An exploration into how one visual can have two meanings with my experimentation of tile morphing in buffers and sound.